블럭코딩 사이트에는 앱인벤터를 기반으로 하는 또 다른 사이트가 있습니다. Kodular(=AppyBuilder)와 Thunkable이라는 것이 있습니다. 이 셋의 특징을 비교해보겠습니다.
- 가장 중요한 것은 광고여부일텐데요,
App Inventor에는 광고를 달 수 없지만 다른 두 프로그램에서는 광고를 간단하게 추가할 수 있습니다.
다만, 앱인벤터에서는 광고를 직접 달 수는 없지만 코딩한 것을 파일로 저장하여 Kodular(=AppyBuiolder)에서 import하면 광고를 추가할 수 있습니다.
Kodular에서는 다음과 같이 다양한 광고를 추가할 수 있습니다. AdMob, Amazon, Facebook, AdColony, AppLovin, Unity, LeadBolt, AtartApp. Thunkable에서는 AdMob만 가능합니다. 광고 수수료가 있는데 AppyBuilder는 10~35%, Thunkable은 월회비를 지불해야합니다.
- Firebase를 사용하려면 App Inventor2나 Kodular에서 사용 가능하다.
- Thunkable에서는 안드로이드 뿐만 아니라 애플용 ios로도 동시에 제작 가능하지만 추가비용이 발생한다.
- google play game service 연결기능은 Kodular에서만 가능하다.
- 확장기능(import) : 인공지능(머신러닝) 확장 기능은 App Inventor와 Kodular에서 별도의 확장파일을 다운 받아 import기능으로 읽어들이면 사용할 수 있다.
- 아두노이드 지원 : App Inventor, Kodular에서 가능하다.
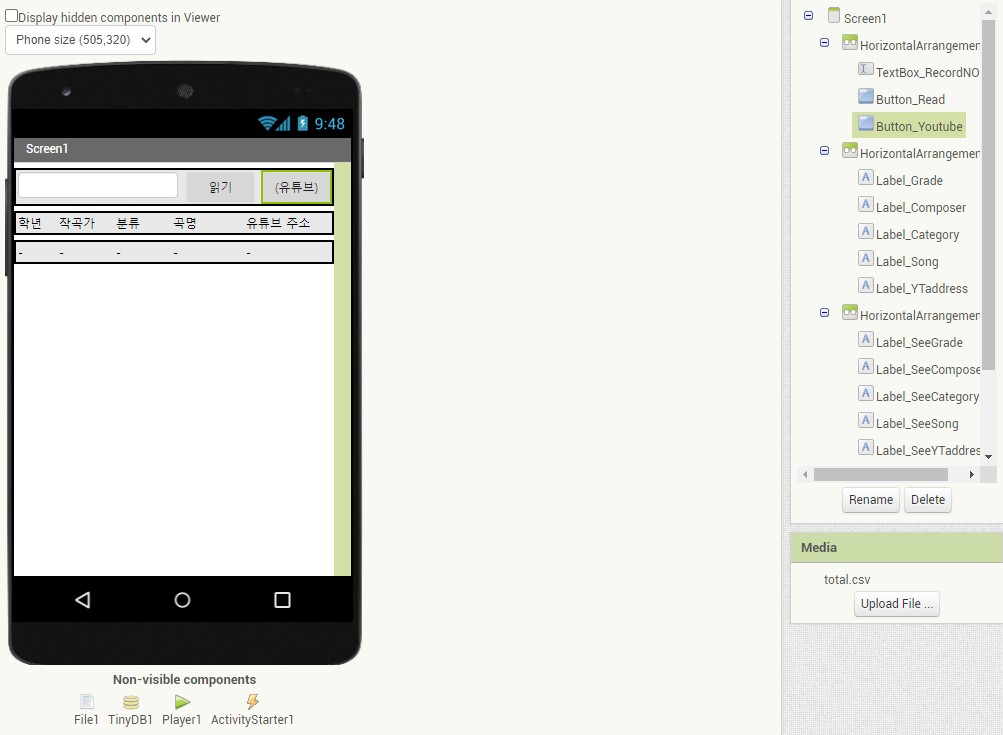
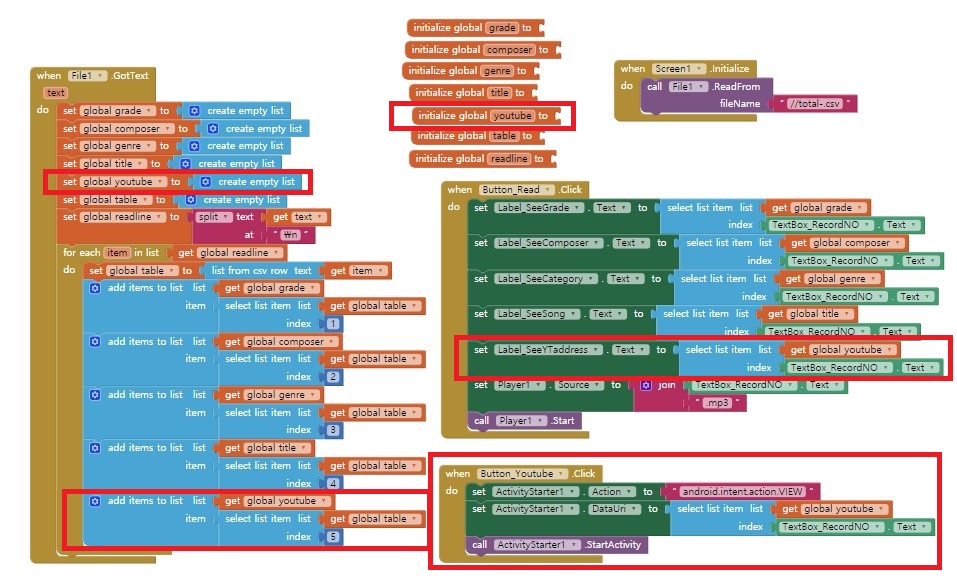
- 유투브 연결 : Kodular는 자체 콤포넌트가 있어서 쉽게 조작 활용이 가능, 다른 것은 액티비티스타터를 활용하면 연결은 가능하나 기능이 제한적이다.
- 구글 플레이스토어 출시를 위한 확장자 aab 지원 : Kodular에서 다운로드할 수 있다. 다만 이때 mp3 재생은 aab로 다운로드하면 player와 sound 기능이 안되는 오류가 발생하므로 엑소플레이어로 해야 오류가 발생하지 않는다.
결론, 개인적인 목적에 따라 선택하되 Kodular가 광고뿐만 아니라 여러가지 다양한 기능 등을 보았을 때 가장 무난할 듯 싶습니다.
Kodular의 안정성이 좀 떨어지는 것이 아쉽습니다.
최근 21년 봄부터 Kodular의 Companion이 안되고 있어 작업하기가 짜증이 납니다.
확장자 Personal Image Classifier도 Screen1에 추가해야 다른 화면에서도 webviewer가 나타난다.
아직 제가 모르는 뭔가 이런 자잘해 보이지만 중요할 수 있는 버그 같은 것들이 있어서 주의할 필요가 있습니다.
앱인벤터에서는 지원이 안되는 광고 달기와 구글용 aab 파일 빌드 같은 경우에는 아주 유용한 기능이긴 합니다.
'앱개발 > 코듈러,앱인벤터' 카테고리의 다른 글
| 코듈러(kodular),앱인벤터(app inventor) 초를 분초로 나누어 변환하는 방법 (0) | 2020.10.04 |
|---|---|
| 코듈러(kodular) 유튜브동영상을 원하는 시간(초)부터 시작하게 하는 방법 (0) | 2020.10.04 |
| 코듈러(Kodular),앱인벤터(app inventor) 파이어베이스 스토리지(Firebase Storage) 활용 예제 (0) | 2020.09.18 |
| 코듈러(Kodular),앱인벤터(app inventor) 파이어베이스 스토리지(Firebase Storage) 등록하기 (0) | 2020.09.18 |
| 코듈러(kodular),앱인벤터(app inventor) DB의 필요성과 종류 & 특징 비교 (0) | 2020.09.18 |
| 앱인벤터2(app inventor) 유튜브 링크 기능 (0) | 2020.09.13 |
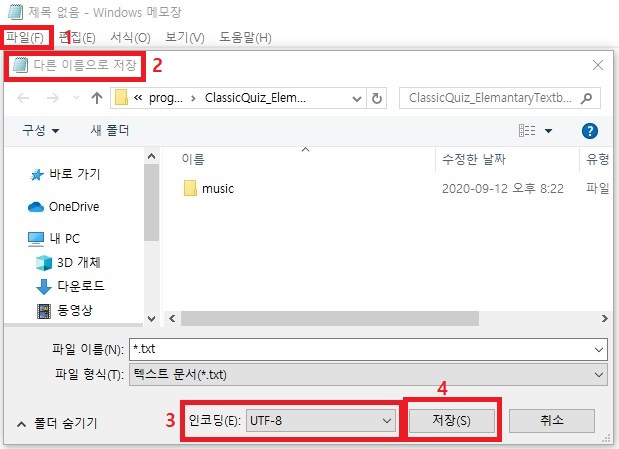
| 코듈러(kodular),앱인벤터(app inventor) 파일로 읽어온 csv 데이타의 한글이 깨짐 해결방법 (0) | 2020.09.13 |
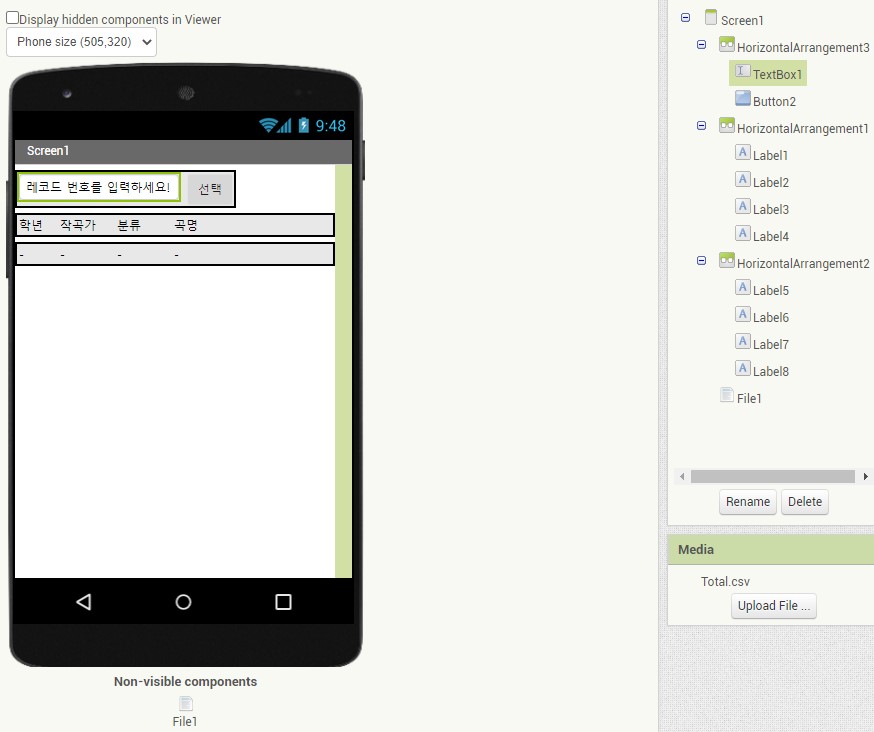
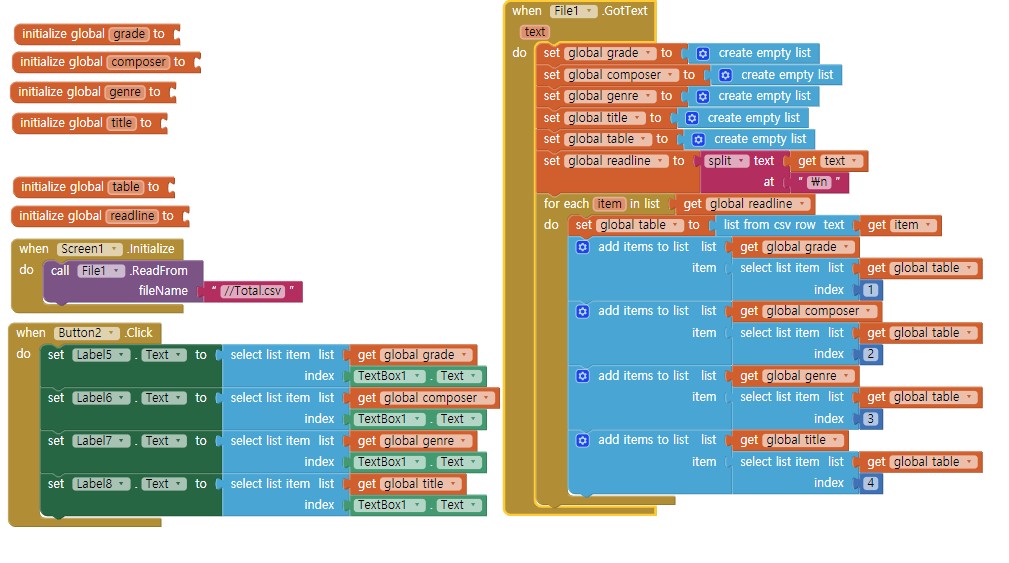
| 코듈러(kodular),앱인벤터(app inventor) 파일(엑셀,csv,텍스트)로 데이타 읽어오기 (2) | 2020.09.12 |