앱인벤터2, Kodular) Firebase Storage 등록하기
앱을 개발하다보면 사진, 오디오, 비디오 파일이 필요한 경우가 있는데 이 파일을 프로그램 안에 포함시키면 덩치가 커져서 문제가 발생합니다. 쉬운 예로 사이트에서 정해 놓은 용량이 있어서�
2fpretty0911.tistory.com
먼저 아직 firebase storage를 등록하지 않은 경우에는 위 블로그 내용을 참조하여 먼저 등록절차를 마치셔야합니다.
활용단계를 요약해보면
1. Firebase 등록하고 Storage 설정하기
2. Firebase Storage component 파일 import하기
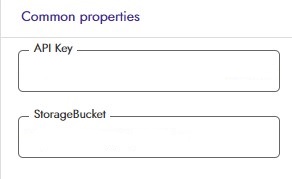
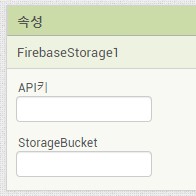
3. 앱의 디자인에서 버킷값과 API키값 등록하기
4. 블럭 코딩을 하여 실제 활용하기
이번에는 2~4번까지를 알아보겠습니다.
코듈러에는 Firebase Storage 콤포넌트가 있는데 속성항목에 아무것도 없어서 버킷값과 API값을 등록할 수 없습니다. App Inventor에는 아예 없습니다. 그러나 둘 다 확장기능을 활용하여 파일을 import하면 사용이 가능합니다.
확장파일[com.mirxtremapps.FirebaseStorage.aix]을 첨부하였으니 다운로드해서 활용하세요.
먼저 다운로드 받은 파일을 import합니다.
앱인벤터2에서는 메뉴 중 [확장기능]-[확장기능추가하기]에서 다운로드 받은 파일을 선택하면 됩니다.
코둘라에서는 메뉴 중 제일 밑의 아이콘>Import Extension> [NO FILE CHOSEN] >다운받은 파일 선택.
이제 FirebaseStorage콤포넌트를 디자인 화면에 추가합니다.
추가된 컴포넌트 아이콘을 클릭하여 속성(Properties)창을 활성화합니다.


등록화면에서 메모해둔 API키와 버킷값을 입력합니다.
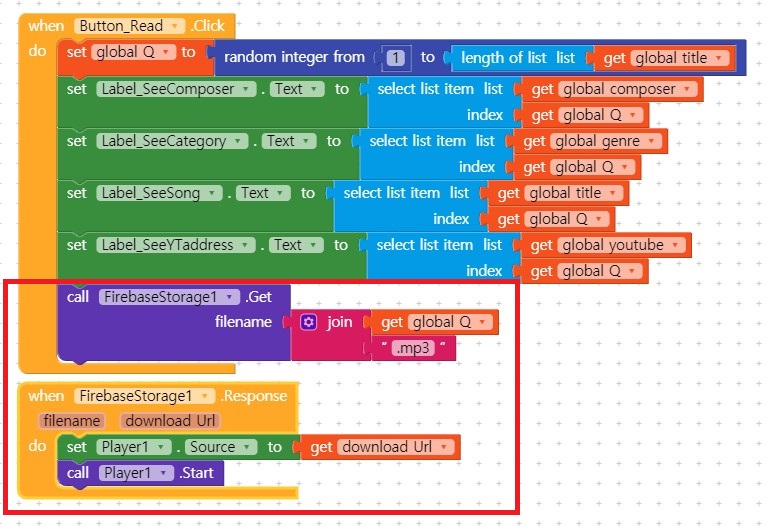
이제 블럭코딩화면에서 다음 예제와 같이 활용하면 됩니다.

FirebaseStorage 블럭 중 Get 블럭을 활용하는데, filename을 지정 후 response블럭으로 사진,오디오,비디오 보기나 재생기능을 응용하면 됩니다.
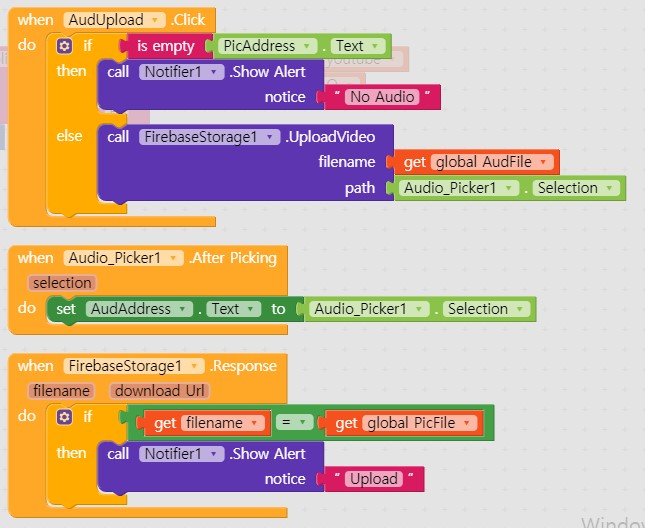
업로드하는 예제는 다음과 같습니다.

'앱개발 > 코듈러,앱인벤터' 카테고리의 다른 글
| 코듈러(kodular),앱인벤터(App inventor) 리스트를 행으로 나누어 레이블에 출력하기 (0) | 2020.10.17 |
|---|---|
| 코듈러(kodular),앱인벤터(App Inventor) 이중 리스트 픽커 (list picker of list picker) 활용 예제 (0) | 2020.10.17 |
| 코듈러(kodular),앱인벤터(app inventor) 초를 분초로 나누어 변환하는 방법 (0) | 2020.10.04 |
| 코듈러(kodular) 유튜브동영상을 원하는 시간(초)부터 시작하게 하는 방법 (0) | 2020.10.04 |
| 코듈러(Kodular),앱인벤터(app inventor) 파이어베이스 스토리지(Firebase Storage) 등록하기 (0) | 2020.09.18 |
| 3종류의 앱인벤터(App Inventor2, Kodular(=AppyBuilder), Thunkable) 특징 비교 (0) | 2020.09.18 |
| 코듈러(kodular),앱인벤터(app inventor) DB의 필요성과 종류 & 특징 비교 (0) | 2020.09.18 |
| 앱인벤터2(app inventor) 유튜브 링크 기능 (0) | 2020.09.13 |
