드뎌 클래식 퀴즈 하루한클이 완성되어 원스토어에 출시했습니다.
앱이름> 클래식 퀴즈 하루한클
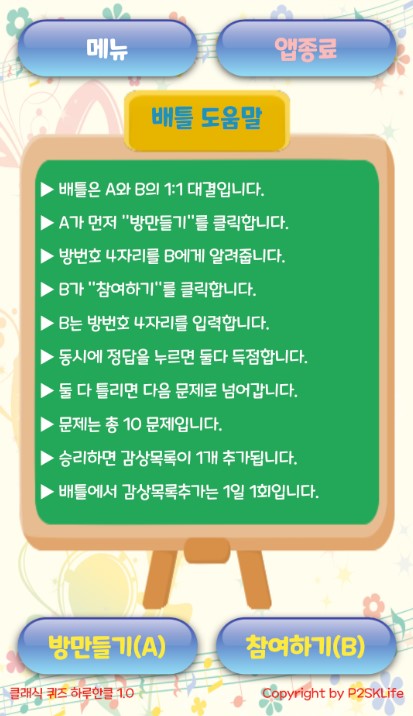
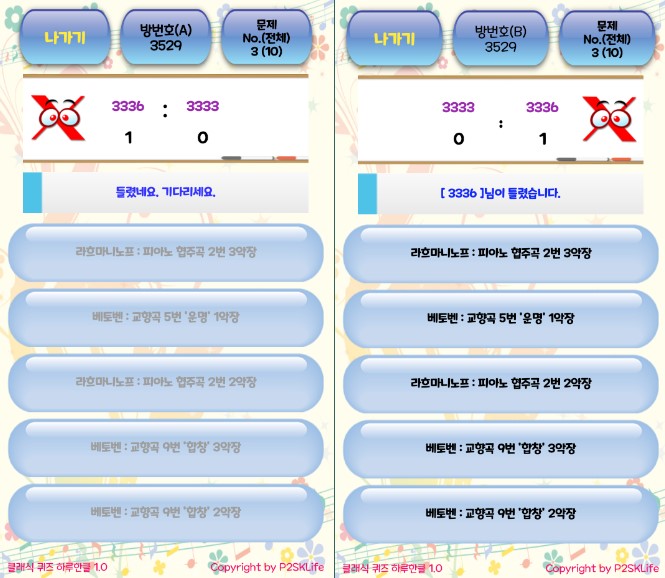
한국인이 사랑하는 클래식을 대상으로 감상,퀴즈,온라인 1:1배틀을 하는 앱입니다.
1. 하루한클은 한국인이 사랑하는 클래식 곡(2015년 KBS FM 리퀘스트 결과)들을 대상으로 합니다.
2. 자주 들어서 곡명이 궁금했던 것 또는 제목은 들어봤는데 멜로디가 궁금한 클래식 곡들을 대상으로 선정했습니다.
존윌리암스의 스타워즈에 나오는 황제행진곡이라든가 올림픽 팡파레 등의 곡들까지도 등외로 추가로 추가했습니다.
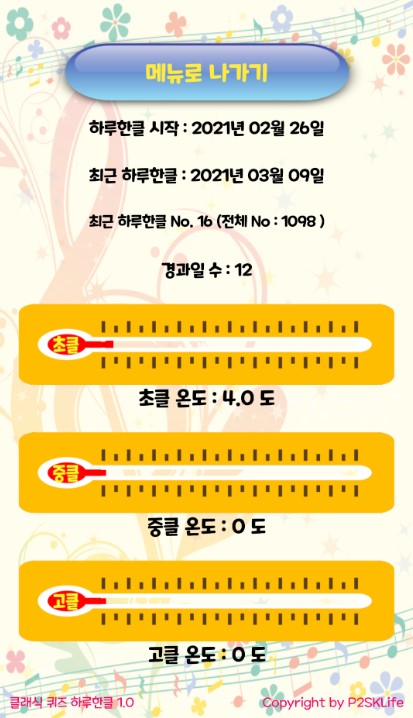
3. 하루한클은 감상을 해야 하루에 한곡씩 감상할 수 있는 목록이 추가됩니다.
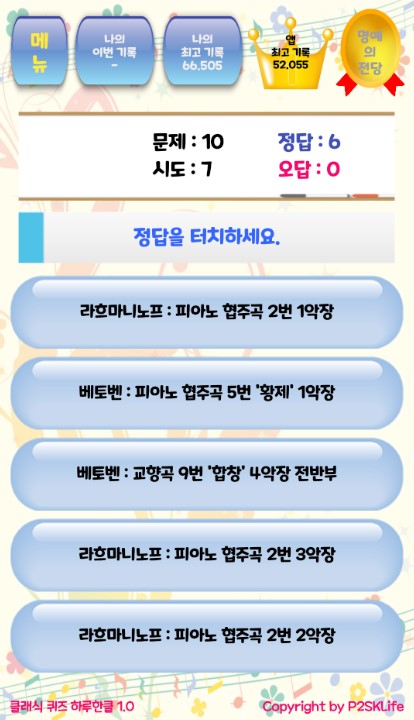
4. 10곡 이상 감상하면 퀴즈나 배틀을 할 수 있으며, 퀴즈를 마치거나 배틀에서 승리하면 감상목록을 추가할 수 있는 보너스1점을 얻습니다.
5. 감상, 퀴즈, 배틀을 통하여 하루에 최대 3곡의 감상목록을 추가할 수 있습니다.
6. 하루한클은 클래식을 무엇을 어디서부터 들어야할지 고민하시는 분들을 위해 편리하게 하루에 클래식 한 곡을 꾸준히 듣는 습관을 갖게하는 것을 염두에 두고 개발하였습니다.
7. 하루한클을 통하여 클래식도 감상하시고 상식도 넓히는 즐겁고 유익한 시간되시기를 바랍니다.
감사합니다.







'앱개발 > 개발목록' 카테고리의 다른 글
| 앱6호) 클래식 퀴즈 초등학교 (3~6학년 앱 통합) (0) | 2021.01.25 |
|---|---|
| 앱5호) 클래식 퀴즈 초등학교3 (0) | 2020.12.29 |
| 앱4호) 클래식 퀴즈 초등학교4 (0) | 2020.12.28 |
| 앱3호) 클래식 퀴즈 초등학교5 (0) | 2020.12.28 |
| 앱2호) 클래식 퀴즈 초등학교6 (0) | 2020.12.25 |
| 앱1호) 인공지능 AI 디즈니 공주 왕자 얼굴 테스트 (0) | 2020.09.12 |