구글 [플레이 스토어]에 앱을 출시하는 방법입니다.
먼저 구글에 앱을 출시하려면
1. 개발자등록을 먼저 해야합니다.
처음 등록할 때 한번만 등록비를 결제하면 추가 결제없이 앱을 계속 등록할 수 있습니다.
1. 포털에서 '플레이스토어 개발자 콘솔' 을 검색합니다.
2. 구글 계정으로 로그인합니다. 아직 구글 계정이 없으면 구글 계정을 등록하고 로그인하면 됩니다.
3. 체크항목 동의하고 [결제페이지로 이동]을 클릭합니다.
4. 빈칸에 카드번호를 등록하고 결제하면 개발자등록이 완료됩니다.
결제금액은 $25입니다. 한화로 약2만9천원 정도입니다.
이제 개발자 등록이 되었으니 앱을 등록야합니다.
등록 화면이 수시로 업데이트됩니다.
이 프로세스는 2020년12월24일 기준입니다.
1. 메뉴 중 [모든 앱]을 선택하고 화면 우 상단의 [앱 만들기]를 클릭합니다.
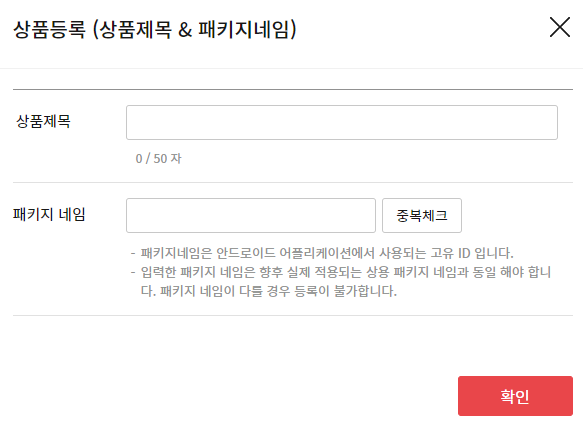
[앱 세부정보] 내역을 입력합니다.
- 앱이름을 입력합니다.
- 기본 언어를 선택합니다.
- 앱 또는 게임 중 선택합니다.
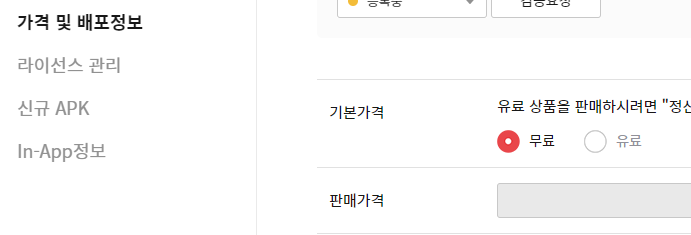
- 유료 또는 무료 중 선택합니다.
[요청] 내역을 체크합니다.
- 개발자 프로그램 정책 : [체크]
- 미국 수출 법규 : [체크]
화면 우 하단의 [앱 만들기]를 클릭합니다.
화면이 이제 [대시보드]로 이동합니다.
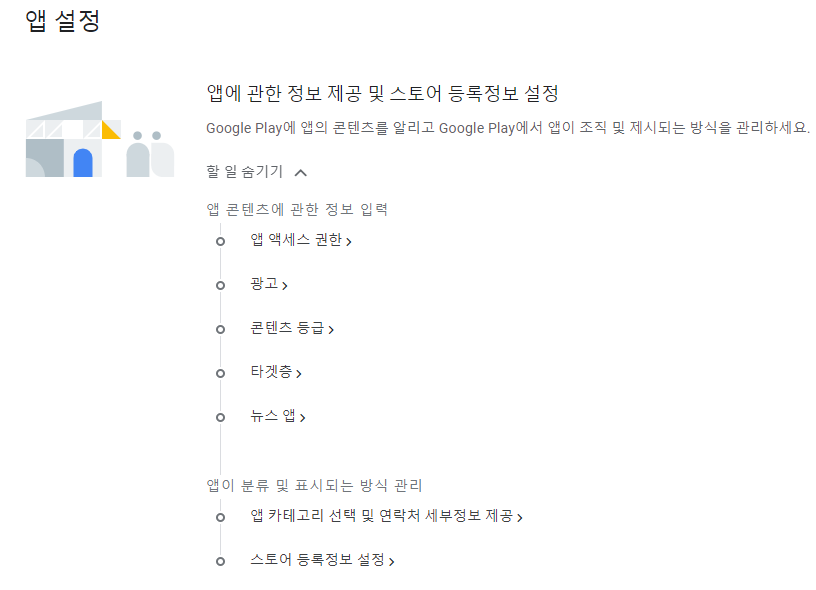
2. 앱설정 시작하는 단계입니다.
- 앱 설정의 [할 일 보기 V]를 클릭하여 아래와 같이 펼칩니다.

- [앱 액세스 권한>]을 클릭합니다.
- [특수한 액세스 권한 없이 모든 기능 이용 가능]을 체크합니다.
- 화면 우 하단의 [저장]을 클릭합니다.
- 화면 좌상단의 [대시보드]을 클릭하여 다시 대시보드 메뉴로 돌아갑니다.
그러면 [앱 액세스 권한]이 [액 액세스 권한]으로 변경된 것을 확인할 수 있습니다.
- [광고]를 클릭합니다.
- 광고가 포함되어 있으면 [예], 없으면 [아니오]를 클릭합니다.
- 화면 우 하단의 [저장]을 클릭합니다.
- 화면 좌상단의 [대시보드]을 클릭하여 다시 대시보드 메뉴로 돌아갑니다.
그러면 [광고]가 [광고]로 변경된 것을 확인할 수 있습니다.
- [콘텐츠 등급]을 클릭합니다.
- [설문지 시작]버튼을 클릭합니다.
- [이메일주소]를 입력하고,
- 카테고리 분류를 앱의 성격에 맞는 것을 클릭 선택하고 [다음]을 클릭합니다.
- 각 질문에 응답을 합니다. [아니오]를 클릭하면 됩니다.
- [저장]을 클릭해야 [다음]버튼이 활성화됩니다. [다음]버튼을 클릭합니다.
- [제출]버튼을 클릭합니다.
- 화면 좌상단의 [대시보드]을 클릭하여 다시 대시보드 메뉴로 돌아갑니다.
그러면 [콘텐츠 등급]이 [콘텐츠 등급]으로 변경된 것을 확인할 수 있습니다.
- [타겟층]을 클릭합니다.
- 이 앱을 사용하는 타겟층과 콘텐츠에 관해 해당되는 사항을 선택하고, [다음]버튼을 클릭해 진행합니다.
선택 시 다음의 사항들에 주의해 주세요.
- 만약 광고가 포함된 앱이라면 만 18세 이상으로 설정을 권장합니다.
- 13세 미만으로 적용할 경우 Google의 보다 엄격한 심사 및 모니터링 대상이 될 수 있습니다. 이전 단계에서 낮은 연령대 이용 가능 등급(예: 3세 이상)을 받았어도, 13세 이상 선택을 권장합니다.
-
단, 내 사이트(앱)의 콘텐츠가 어린이용이라 생각되신다면 저연령대를 선택하셔도 무방합니다.
- [다음]을 클릭합니다.
- 앱 정보에 [어린이의 관심을 유도함] 여부에 [예] [아니오] 중 하나를 체크합니다.
- [다음]을 클릭합니다.
- 화면 좌상단의 [대시보드]을 클릭하여 다시 대시보드 메뉴로 돌아갑니다.
-[뉴스 앱]클 클릭합니다.
뉴스 앱이 아니면 [아니오]를 클릭하고 [저장]을 클릭합니다.
- 화면 좌상단의 [대시보드]을 클릭하여 다시 대시보드 메뉴로 돌아갑니다.
-[앱 카테고리 선택 및 연락처 세부정보 제공]을 클릭합니다.
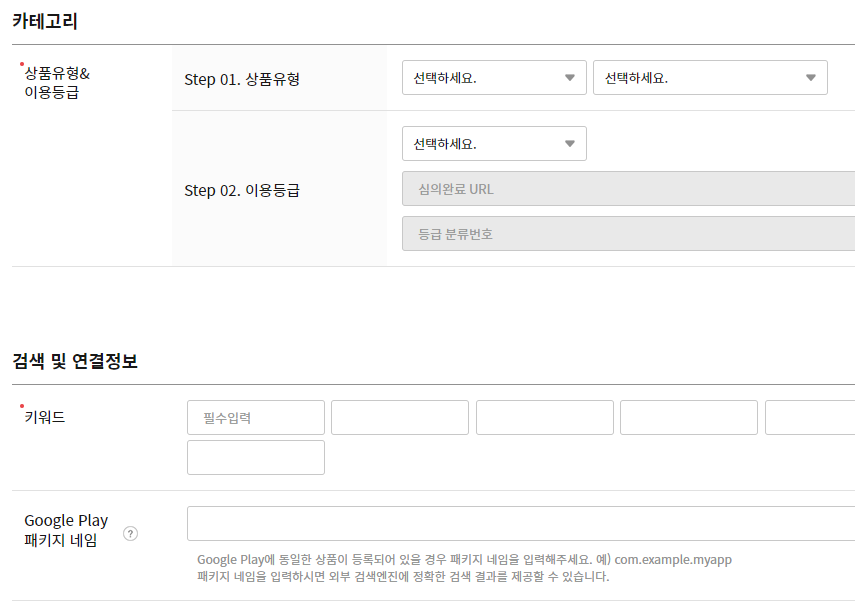
[앱 카테고리]를 선택합니다.
[앱 또는 게임] 중 선택을 합니다.
[카테고리]를 선택합니다.
[태그관리]를 클릭하고 앱과 관련된 검색용 태그들을 5개까지 선택합니다.
[스토어 등록정보 연락처 세부정보]에 이메일 주소(필수), 전화번호 등을 입력합니다.
내 앱이 Google Play 외부에서 광고되기를 원하지 않는 경우, 외부 마케팅 항목에서 Google Play 외부에서 앱 광고 항목을 선택 해제합니다.
[대시보드]를 클릭합니다.
-[스토어 등록정보 설정]
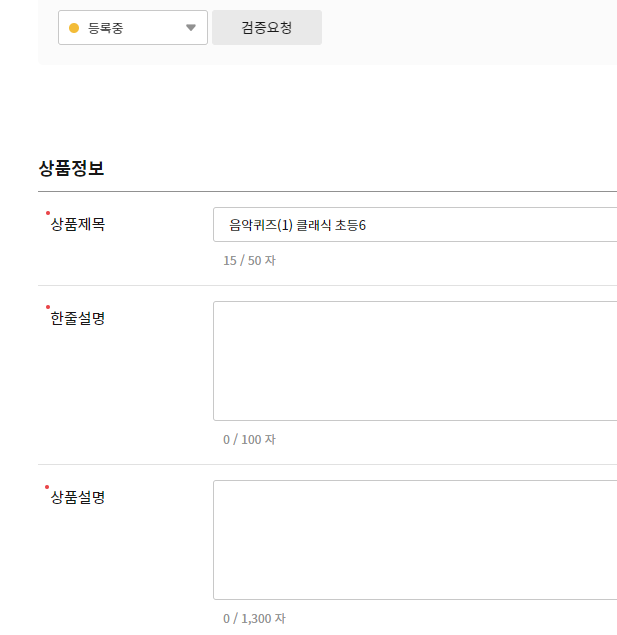
[앱 세부정보]를 입력합니다.
앱이름, 간단한 설명, 자세한 설명
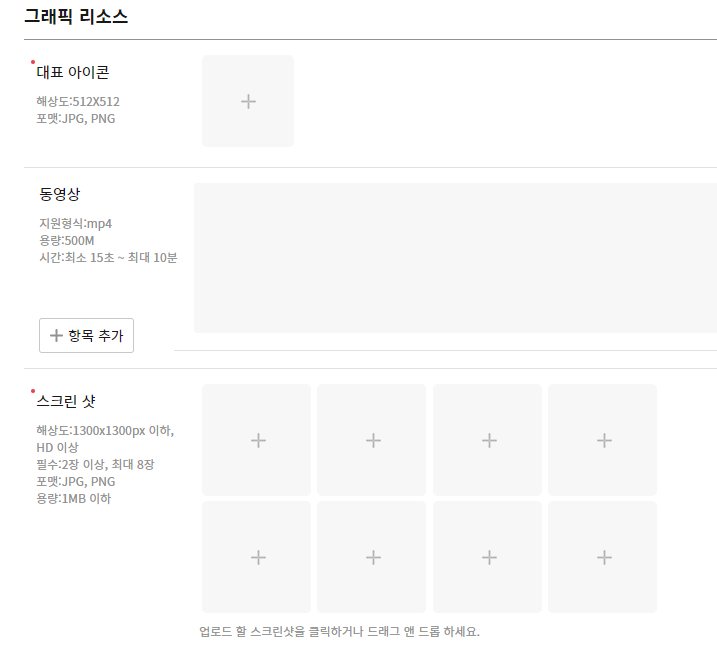
[그래픽]을 등록합니다.
아이콘은 픽셀 가로세로 512X512 크기여야 합니다.
[그래픽 이미지]는 1024X500 크기여야 합니다.
[휴대전화 스크린샷], [7인치, 10인치 태블릿 스크린 샷]을 업로드합니다.
[저장]을 클릭합니다.
[대시보드]를 클릭하여 대시보드로 이동합니다.
[개인정보처리방침 등록하기]
본 블로그의 개인정보처리방침 작성하기를 참고로 작성된 내용을 블로그 등에 게시하고
게시된 주소를 여기에 입력합니다.
그리고 [저장]을 클릭합니다.
[Google Play에 앱 게시]
[대시보드]를 클릭한 후 제일 하단으로 이동합니다.

[할 일 보기]를 클릭하여 펼칩니다.
-[국가 및 지역 선택]을 클릭합니다.
[국가 지역 추가]를 클릭합니다.
[국가/지역] 앞의 네모상자를 클릭하여 전체를 선택합니다.
화면 우하단의 [국가/지역추가]를 클릭합니다.
화면 우상단의 [새버전 만들기]를 클릭합니다.
또는 [국가/지역] 왼쪽, 왼쪽의 [출시 대시보드]를 클릭하고 [새 버전 만들기]를 클릭합니다.
[환경설정관리]를 클릭합니다.
[구글에서 앱 섬여 키 보호중]이 체크되어 있음을 확인하고 [계속]을 클릭합니다.
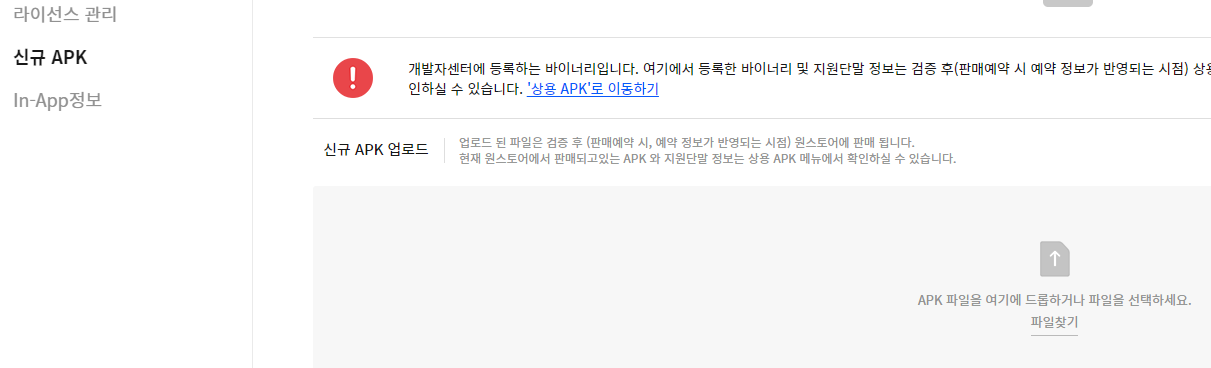
[APK 파일 등록하기]
[APK]파일을 업로드합니다.
[버전 세부정보]에서
출시명을 입력합니다. 앱이름을 입력하면 됩니다.
출시 노트에는 간단하게 [앱 첫 출시] 등 출시 관련 내용을 간략하게 입력합니다.
화면 우하단의 [저장]을 클릭합니다.
[저장] 옆의 [버전검토]가 활성화되었습니다. 클릭합니다.
화면 우하단의 [프로덕션 트랙으로 출시시작]을 클릭합니다.
[프로덕션]화면으로 이동되어
출시 메뉴에 [검토 중] 메세지가 보입니다.
이제 기다리는 시간입니다.....
휴우!!! 수고하셨습니다...
'앱개발 > 앱 관리' 카테고리의 다른 글
| 구글 플레이스토어에 앱 출시 할때 지적재산권 관련으로 거부된 후 별도 확인사항 제출한 사례 (0) | 2021.01.01 |
|---|---|
| Ad Mob 광고의 차단관리에 대해서 (0) | 2020.12.28 |
| 애드몹(admob) 경고 app-ads.txt 초간단 해결 방법 간단 정리 (0) | 2020.12.26 |
| 핸드폰의 앱이름과 마켓에서 검색되는 앱이름은 어떻게 정해지는가? (0) | 2020.12.25 |
| 음악퀴즈 클래식의 개인정보처리방침 (0) | 2020.12.25 |
| 원스토어 앱 업데이트 하기 (0) | 2020.12.25 |
| 개인정보처리방침 만들기 (0) | 2020.12.24 |
| 원스토어 앱 출시방법 (0) | 2020.12.24 |