[앱인벤터 도움말 참고] ai2.appinventor.mit.edu/reference/other/any-component-blocks.html
Any Component Blocks
A common concept when writing apps is “Don’t Repeat Yourself” (or DRY). Rather than making lots of repetitive code, by copy and paste for example, you can instead use special blocks called “Any Component” blocks. What exactly is an “any compone
ai2.appinventor.mit.edu
처리할 동일한 모양의 버튼이 다수일 때 일일이 버튼별로 블럭을 만드는 것이 정말 고역입니다.
이때 이것을 쉽게 처리할 수 있는 방법입니다.
어떤 버튼이 눌러지든 그 버튼을 원하는 처리를 하는 방식입니다.
Any Component Blocks 활용하는 예제입니다.
꼭 버튼 뿐만 아니라 동일한 모양의 컴포넌트가 다수일 때 동일하게 적용할 수 있는 방법입니다.
예를 들어서 아래 그림과 같이 디자인을 한 경우
가,갸,거,겨~ 라벨을 클릭가능하게 하고 해당 라벨을 클릭하면 TTS컴포넌트로 자모의 발음을 처리하려고 합니다.

만약 이것을 각 라벨을 클릭하면 해당 라벨의 Text를 읽어서 TTS처리하고, 텍스트색상을 적색으로 변경하려한다면
다음과 같이 코딩을 해야할 것입니다. 라벨이 한 두개면 몰라도 수십 수백개일 경우 각 라벨마다 하나씩 블럭코딩을 해야할 것입니다.

그런데 이것을 하나의 블럭코딩으로 처리하는 방법이 바로 일괄버튼(Any component)을 사용하는 것입니다.
일괄버튼은 블록의 맨 맽에 있습니다. +를 클릭하면 사용할 수 있는 컴포넌트 목록이 펼쳐집니다.


Any Label을 클릭하면 다음과 같은 블럭들이 목록에 뜨게 되고 그 중 선택을 합니다.
노란색은 아무 레이블이나 클릭했을 때 처리하기 위한 블럭이며
연한 색은 해당 컴포넌트의 값을 가져오는 것이고
진한 색은 해당 컴포넌트의 값을 변경하는 것입니다.


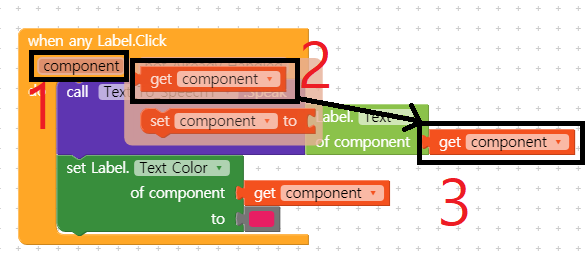
이제 다음과 같이 블럭을 구성하시면 됩니다.

1(component)을 클릭하고 2에서 get.component를 클릭하여 3에 결합하면 됩니다.
이제 어떤 레이블을 클릭하면 해당 레이블의 text를 가져와서 TestToSpeech처리를 하고
해당 레이블의 텍스트 색상을 적색으로 변경하는 처리를 하게 됩니다.
수십개의 블럭을 하나로 처리할 수 있게 되었습니다.
'앱개발 > 코듈러,앱인벤터' 카테고리의 다른 글
| 코듈러(kodular),앱인벤터(app inventor) List Picker와 touch up 처리 (0) | 2020.11.23 |
|---|---|
| 코듈러(kodular),앱인벤터(app inventor) 파이어베이스(firebase) 데이터 불러오기 예제 (0) | 2020.11.20 |
| 코듈러(kodular),앱인벤터(app inventor) timer 사용시 주의사항 (0) | 2020.11.16 |
| 코듈러(kodular),앱인벤터(app inventor) 컴포넌트(label, button &)의 텍스트 줄 바꾸기 (0) | 2020.11.15 |
| 코듈러(kodular),앱인벤터(app inventor) 실시간 데이타베이스(Realtime Database) 활용시 참조하세요. (0) | 2020.11.09 |
| 코듈러kodular),앱인벤터(app inventor) 프로그레스바(progressbar) 구현 예제 (0) | 2020.11.08 |
| 코듈러(kodular), 앱인벤터(app inventor) 시간 지연(delay) 구현 예제 (예:그림 1초간 보여지고 사라지기) (0) | 2020.11.08 |
| 코듈러(kodular) (Font Typeface) 예쁜 폰트 추가하여 적용하는 방법 (0) | 2020.11.04 |

