2020. 12. 7. 22:15
앱개발/코듈러,앱인벤터
728x90
반응형

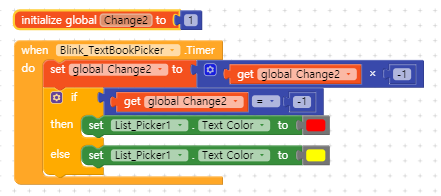
타이머를 이용하여 깜빡거림을 구현해 봤습니다.
이때 깜빡이는 속도는 시계의 타임인터벌로 조정하면 됩니다.
간격을 0.5초로 하려면 500으로 인터벌값을 주면됩니다.
그리고 번갈아 가면서 색을 바꿔주기 위해 변수에 매번 타이머가 작동할 때마다 -1을 곱하는 방식으로 처리하였습니다.
그러면 if문으로 두 가지 색을 번갈아 가면서 인터벌 만큼 보여주므로 깜빡이는 효과로 보여집니다.
그만두고 싶으면 타이머 enabled를 false 처리하면 됩니다.
728x90
반응형
'앱개발 > 코듈러,앱인벤터' 카테고리의 다른 글
| Google Play에 aab로 등록한 경우 mp3 읽지 못하는 에러발생 (0) | 2021.01.29 |
|---|---|
| 화면의 뒤로가기 버튼을 잘 활용하자. (0) | 2020.12.29 |
| 코듈러(kodular),앱인벤터(app inventor) 시간 간격(초) 계산하기 (0) | 2020.12.10 |
| 코듈러(kodular), 앱인벤터(app inventor) 현재 화면을 닫고 새로운 화면 열기 (0) | 2020.12.10 |
| 코듈러(kodular),앱인벤터(app inventor) 파이어베이스(firebase) 실시간(realtime) DB 사용시 유의사항 (0) | 2020.11.25 |
| 코듈러(kodular),앱인벤터(app inventor) 리스트(list)의 기본(?) (0) | 2020.11.25 |
| 코듈러(kodular),앱인벤터(app inventor) List Picker와 touch up 처리 (0) | 2020.11.23 |
| 코듈러(kodular),앱인벤터(app inventor) 파이어베이스(firebase) 데이터 불러오기 예제 (0) | 2020.11.20 |

