코딩을 하다 보면 앱의 진행이 중간에 어떻게 되는지, 에러가 발생했을 때 어디서 문제가 있는지 확인을 수시로 해야합니다. 이때 변수의 값이 어떻게 변동되는지 중간 중간 확인하는 것은 정말이지 아주 중요한 핵심 사항이 아닐 수 없다고 하겠습니다. 그래서 블럭코딩을 하면서 앱의 변수 값이 어떻게 바뀌는지 확인하는 방법을 알아보겠습니다.
먼저, Test의 Companion을 활성화해야 합니다.
처음에는 직접 핸드폰에 Companion을 설치하고

Connect to companion을 클릭하면

위와 같이 QR코드 창이 떠서 핸드폰 Companion을 실행하고 위의 QR를 읽으면
핸드폰에 실시간으로 코딩한 결과가 반영이 되어 코딩작업을 했었습니다.
배틀을 테스트할 때는 실제 핸드폰 2개에 Companion을 동시에 할 수가 없어서
하나는 apk를 다운받아 설치하고
하나는 Companion으로 연결해서 테스트하다보니 정말 앱을 껐다 켰다 수없이 반복을 했었습니다.
그랬더니 너무 번거로와서 지금은 기존에 알려드린 apk에뮬레이터를 어플을 pc에 설치하여
모니터에서 코듈러 개발창과 실행창을 동시에 띄워 놓고 바로바로 확인하면서 버그를 잡고 있습니다.
먼저 위 게시글을 참고하여 MEMU를 설치하고 실행합니다.
멀티 뷰 설치하는 방법은 위 게시물 참고하세요.
모니터 kodular개발자 [Blocks]을 띄워놓고 Test 메뉴의 Connect to Companion을 클릭하여
QR코드 창이 뜨면
Blustacks에 Companion을 Google Play에서 설치한 후 실행하면

QR코드 창의 패스워드를 ******에 입력하고 >를 클릭합니다.

블럭코딩 화면에서 변수에 마우스 포인터를 갖다 대고 우클릭을 하면
Companion이 연결되어 있지 않으면 위와 같이 맨 밑의 [ Do It ]이 비활성화되어 있습니다.
Companion이 연결된 상태에서 우클릭을 하면

위와 같이 Do It이 활성화된 것을 볼 수 있습니다.
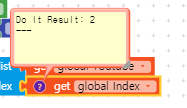
이 Do It에 마우스를 갖다 대고 좌클릭을 하면

변수의 현재 값을 확인할 수 있습니다.
즉, Index라는 변수에 현재 값은 2라는 것을 알 수 있습니다.
이와 같이하여 변수의 변동값을 바로바로 확인하면서 코딩을 처리하실 수 있습니다.
그리고 변수가 아닌 블럭 자체에 마우스를 갖다대고 우클릭을 해서 메뉴창을 띄운 후 Do It을 좌클릭하면
해당 컴포넌트만 처리가 되고 그 결과가 Companion 연결된 화면에 즉시 반영됩니다.
이제 편리하게 버그 확인하면서 코딩에 활용하세요.
'앱개발 > 코듈러,앱인벤터' 카테고리의 다른 글
| 앱인벤터(App Inventor)에서 저장한 aia를 코듈러(Kodular)에서 빌드(export) 중 에러(index of, match, AAPT stage error) 원인과 해결방법 공유 (0) | 2021.09.30 |
|---|---|
| 앱을 종료해도 이전화면이 다시 열릴때 조치방법 (0) | 2021.04.16 |
| 코듈러(kodular)에서 SNS로 구글앱 주소 공유하기 (0) | 2021.04.06 |
| 코듈러(kodular) 앱인벤터(app inventor) 유튜브 에러 방지 예제 (0) | 2021.02.23 |
| 코듈러(kodular), 앱인벤터(app inventor) 1일 2회 (날짜 중복) 체크하는 예제 (0) | 2021.02.22 |
| 코듈러(kodular) 앱인벤터(app inventor) 날짜 연월일 위치 변경하고 글자도 추가하여 출력하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor) 경과일(날짜 차이) 계산하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor)로 리스트 복사할 경우 유의사항 (0) | 2021.02.13 |

