
위 그림과 같이 결합되지 않은 argument가 있을 때에도 경고 숫자가 나타납니다.
화면에 추가되었으나 사용하지 않는 블록이 있거나
블록이 필요한데 추가되지 않은 것이 있으면 경고 숫자가 증가합니다.
빈 곳을 채우거나 필요없는 블록을 제거하면 경고 숫자도 줄어드는 것을 알 수 있습니다.


위 그림과 같이 결합되지 않은 argument가 있을 때에도 경고 숫자가 나타납니다.
화면에 추가되었으나 사용하지 않는 블록이 있거나
블록이 필요한데 추가되지 않은 것이 있으면 경고 숫자가 증가합니다.
빈 곳을 채우거나 필요없는 블록을 제거하면 경고 숫자도 줄어드는 것을 알 수 있습니다.

코듈러에서 빌드 중 다음과 같이 에러가 발생할 경우 대처방법 중 한 가지 사례입니다.
빌드 에러는 사유가 여러가지있을 수 있는데 다음의 사례는 종종 접할 수 있을 것 같아 공유해봅니다.
일단 에러 메세지를 봐야할 필요가 있습니다.
우 하단의 [View log]를 클릭하면 왜 오류가 발생했는지 내용이 나옵니다.

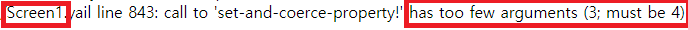
내용 중 맨 밑에 부분을 보면 다음과 같은 내용이 보일 경우 대처방법입니다.
간단히 설명 드리며 Screen1화면에서 argument가 4개 있어야 하는데 3개만 있다는 뜻입니다.
간단히 말해서 뭔가 결합해야할 블록이 있는데 빠졌다는 뜻입니다.

Screen1의 블록을 보면 좌하단에 Warning에 노란삼각형과X가 있는 빨간원에 숫자가 보입니다.
이 숫자가 있으면 오류가 발생합니다. 블록 중 그림과 같이 그림을 보여줘야할 컴포넌트 우측에 파일명을 지정하는 arguments가 빠져있습니다. 이것을 채워주면 빌드 에러가 해결됩니다.

아래 그림처럼 Arguments블록을 채워주니 경고 숫자가 0가 되고 정상적으로 빌드가 되었습니다.

앱인벤터에서 공공데이터포털의 자료 중 자외선 API를 읽어오는 방법입니다.
1. 공공데이터포털에 로그인합니다.
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
2. 검색어에 "자외선"을 입력합니다.

3. 검색 결과 중 Open API를 클릭한 후 기상청_생활지수 조회서비스(3.0)의 [활용신청]을 클릭합니다.

4. 필요한 항목들을 입력하고 [활용신청]을 클릭합니다.
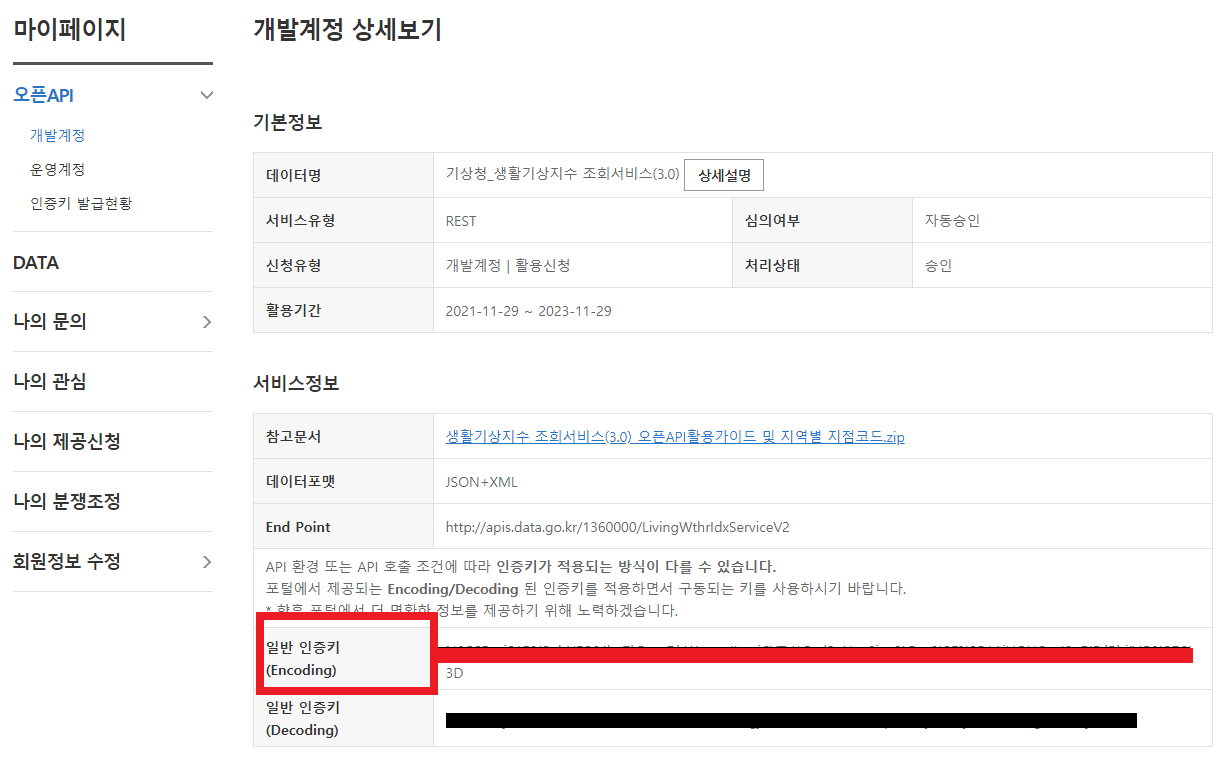
5. 마이페이지를 보면 활용신청한 목록을 확인할 수 있습니다.

6. 위 그림의 개발계정에서 승인된 목록 중 제목을 클릭하면 인증키 값을 확인할 수 있습니다. 읽어올때 사용해야 하는 인증키는 붉은색 줄로 가린 Encoding용 인증키입니다.

7. [인증키 발급현황]을 클릭해도 인증키를 확인할 수 있습니다.

자 이제 인증키를 발급받았으니 URL을 만드는 방법을 알아보겠습니다.
8. 6번 개발계정 상세보기 화면에서 [상세설명]을 클릭합니다.
9. 상세내역 중 요청주소와 항목명, 데이타를 조합하여 요청키값을 만들어야 합니다.

10. 조합하는 방법입니다.
앱인벤터에서 사용할 수 있는 코딩 예제는 curl을 그대로 사용하면됩니다.
단 여기서 3가지 항목을 개발자가 값을 수정해서 사용하면 됩니다.
서비스키와 주소코드, 그리고 날짜만 수정하면 됩니다.
서비스키는 6번의 인증키 값을 복사하여 붙여넣기 하면됩니다.
주소코드는 행정동코드(10자리)를 입력하면 됩니다.
날짜는 연월일시를 조합하여 10자리로 만들어주면됩니다.
이때시간은 24시간제로2자리로처리해야합니다.
앱인벤터의 시간패턴을 yyyyMMddHH으로 설정해주면 간단하게 해결됩니다.

11. 앱인벤터에서 이것을 조합하는 블록은 아래와 같이 하시면 됩니다.
디자인에서 연결에 있는 웹 컴포넌트를 화면에 추가합니다.

그리고 블록에서 다음과 같이 블럭을 구성하면 됩니다.

여기서 핵심은 행정동코드인데, 제가 올린 기상청자료 RSS를 읽어오는 파일에 행정동코드를 목록선택버튼으로 선택하는 것이 포함되어 있으니 활용하시면 쉽게 활용하실 수 있을 것입니다. 아래 링크를 클릭하시면 예제파일을 다운로드 받을 수 있습니다.
앱인벤터(app inventor)에서 행정동코드를 파일로 읽어서 목록선택버튼으로 선택하게 만들고, 기상
앱인벤터에서 행정동 코드를 목록선택버튼으로 시도, 시군구, 읍면동 항목을 선택하여 생성하는 예제를 공개합니다. 필요하신 분들은 가져다 활용해보세요.. 아래 파일을 다운로드 받아서 앱인
2fpretty0911.tistory.com
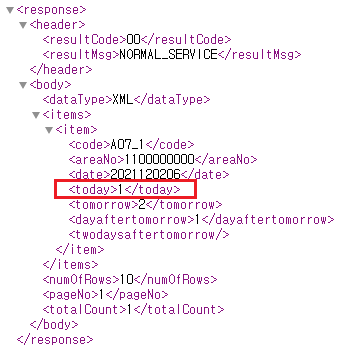
12. 이제 웹컴포넌트로 호출을 하면 다음의 항목들을 포함하는 결과문을 얻을 수 있습니다.

13. 실제 얻게되는 파일의 내용은 다음과 같이되어 있습니다.

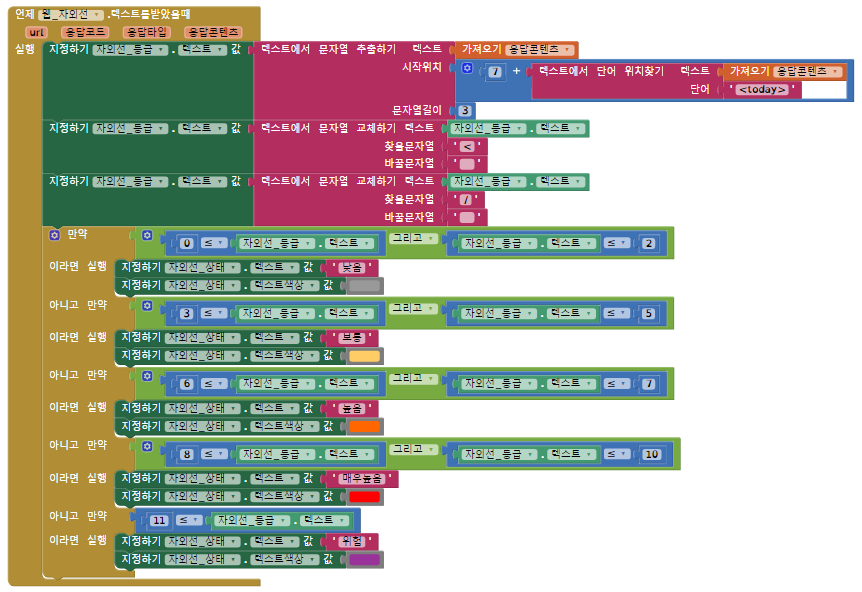
14. 이제 필요한 항목을 파싱하여 추출하면 됩니다.
우리가 주로 활용할 것은 오늘의 자외선 지수로 빨간 사각형으로 된 부분에 그 값이 있습니다.
<today>1</today> 가운데 있는 숫자 1을 추출하는 방법입니다.
숫자가 두잘, 3자리까지도 나올 수 있다는 가정하에 3자리 문자를 추출해서 숫자가 아닌 문자(< /)를 삭제하는 방법으로 값을 추출하였습니다. 그리고 추출된 값으로 상태를 구분하여 한글로 출력하고 글자색을 변경하는 블록은 아래와 같습니다.

앱인벤터에서 행정동 코드를 목록선택버튼으로 시도, 시군구, 읍면동 항목을 선택하여 생성하는 예제를 공개합니다.
필요하신 분들은 가져다 활용해보세요..
아래 파일을 다운로드 받아서 앱인벤터에서 프로젝트 메뉴 중에 프로젝트(aia)가져오기로 읽어오시면 됩니다.
예제의 행정동코드는 2021년 11월 29일 기준 행정동코드의 갯수는 3,512개소입니다.
업데이트되는 코드는 아래 링크를 들어가셔서 날짜 확인하시고
jscode를 다운로드 받아서 KIKcd_H<.날짜.> 파일을 앱인벤터에 등록되어 있는 미디어 파일인 jscode.csv를 삭제하고 새로 업로드하시면 됩니다. 이때 jscode.xls파일을 엑셀에서 jscode.csv파일로 저장하고나서 메모장에서 읽어들인 후 인코딩을 <UTF-8>로 변경하여 저장해야 한글이 깨지지 않습니다.
행정안전부> 업무안내> 지방자치분권실> 주민등록,인감,행정사> 주민등록,인감,행정사
행정안전부 홈페이지에 오신것을 환영합니다.
www.mois.go.kr
시도, 시군구, 읍면동을 선택하면 해당 행정코드를 읽어서 해당지역의 기상청의 RSS 현재 정보를 읽어오는 예제입니다.
현위치를 클릭하면 GPS가동중인 현재 위치의 행정구역주소를 읽어서 자동으로 기상청 RSS를 읽어옵니다.
읽어온 데이타를 파싱하여 보여주는 예제의 결과는 아래 사진과 같습니다.

파싱하는 것은 아래 링크에 있는 <휴몬랩 메이커 연구소> 게시글을 참고하였습니다.
[프로토타이핑/앱 인벤터] 앱 인벤터로 날씨 어플 만들기 (GPS 위치센서 & 기상청 날씨 데이터 RSS
앱인벤터로 날씨 어플을 만들어 보았습니다. 본 포스팅과 관련된 라이브러리, 프로젝트 파일은 "휴몬...
blog.naver.com
참고로 기상청 RSS 수신내용에 있는 기상 관련 코드값들에 대한 설명입니다.
[hour] : 시간(3시간 단위)
[day] : 번째날 [오늘0,내일1,모레2]
[temp] : 현재 온도
[tmx] : 최고온도 [-999.0은 값이 없을 경우]
[tmn] : 최저온도 [-999.0은 값이 없을 경우]
[sky] : 하늘상태 [맑음1,구름많음3,흐림4]
[pty] : 강수상태 [없음0,비1,비/눈2,눈3,소나기4]
[wfKor] : 날씨한국어(맑음,구름 많음,흐림,비,비/눈,눈,소나기]
[wfEn] : 날씨영어
[pop] : 강수확률(%)
[r12] : 12시간 예상 강수량
[s12] : 12시간 예상 적설량
[ws] : 풍속(m/s)
[wd] : 풍향 [북0,북동1,동2,남동3,남4,남서5,서6,북서7]
[wdKor] : 풍향한국어
[wdEn] : 풍향영어
[reh] : 습도
[r06] : 6시간 예상 강수량
[s06] : 6시간 예상 적설량
| 앱인벤터(App Inventor), 코듈러(Kodular)에서 기상청의 기상위성사진 받아오는 방법 (0) | 2021.12.10 |
|---|---|
| 코듈러(Kodular) 경고표시(Show Warnings) 숫자가 증가하는 사례 (0) | 2021.12.10 |
| 코듈러(Kodular) 엑스포트[빌드] 에러(Export[Build] Error) : has few arguments (3; must be 4) (0) | 2021.12.10 |
| 앱인벤터(App Inventor)와 코듈러(Kodular)에서 공공데이터포털 중 자외선 지수 API를 읽어오는 방법 (0) | 2021.12.02 |
| 앱인벤터(App Inventor)에서 저장한 aia를 코듈러(Kodular)에서 빌드(export) 중 에러(index of, match, AAPT stage error) 원인과 해결방법 공유 (0) | 2021.09.30 |
| 앱을 종료해도 이전화면이 다시 열릴때 조치방법 (0) | 2021.04.16 |
| 코듈러(kodular)에서 SNS로 구글앱 주소 공유하기 (0) | 2021.04.06 |
| 코듈러(kodular) 앱인벤터(app inventor) 유튜브 에러 방지 예제 (0) | 2021.02.23 |
최근 코듈러 사이트가 업데이트 되면서 몇가지 변화가 있는데 가장 눈에 띄는 것은 Screen1의 속성에 있던 버전코드와 버전네임, 패키지 네임 등이 아래 그림과 메뉴 중 오른쪽 끝 부분에 별도 메뉴로 만들어져서 그 메뉴로 들어가서 설정을 해야합니다.

그런데 앱 인벤터에서 작성한 프로젝트를 aia로 공유하여 읽어들여서 코듈러에서 빌드(export)를 하면 에러가 발생할 수 있습니다. 이전에는 없던 에러라 좀 당황스럽습니다만 코듈러 커뮤니티에 있는 글을 참고하여 나름 해결 방법을 찾았기에 공유해봅니다.
다음과 같이 'indexOf'에러가 발생하면
Error generation Yail for screen ~~~~~ : Cannot read property 'indexOf' of undefined. Please fix and try packaging again.

위의 설정 메뉴를 클릭하여 아래와 같은 프로젝트 세팅 창이 뜨면 General 메뉴에 누락된 항목이 있는 경우에 발생하는 것 같습니다. 특히 App Name, Icon 항목은 필수로 입력해야합니다. Splash Screen, RTL, json 항목은 옵션인데 한번씩 체크했다가 해제시키는 등의 방법으로 코듈러가 확실히 인식할 수 있도록 한번씩 건드려 주어야 제대로 인식(?)하는 것 같습니다. 일종의 코듈러 버그인듯합니다..



그리고 다음과 같이 match에러가 발생하면
Error generating Yail for screen ~~~~ : Cannot read property 'match' of undefined. Please fix and try packaging again.

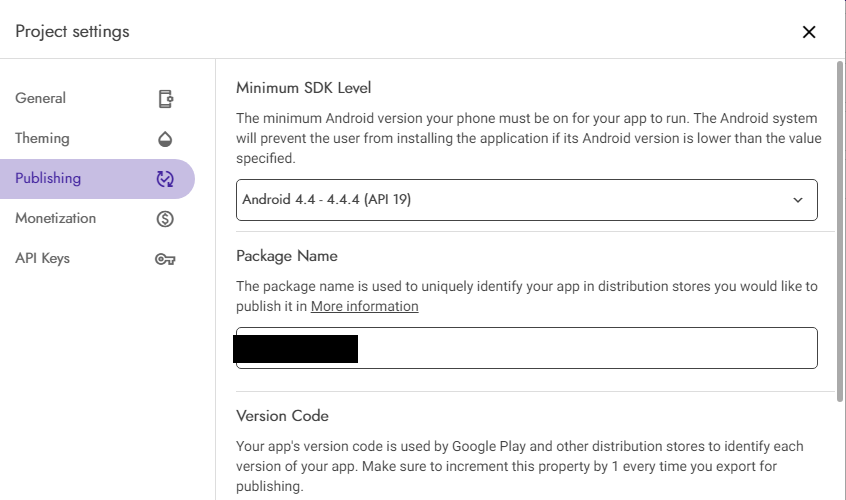
프로젝트 세팅 메뉴 중 Publishing 항목이 누락되지 않았나 체크해봐야합니다.
Minimum SDK Level이 비어 있으면 클릭하여 선택하여 주시고
혹시 클릭 안했는데도 입력된게 있다면 기존에 작업한 프로젝트의 SDK 레벨이 그대로 보여질 수도 있으니 한번 더 클릭해줍니다.
당연히 Package Name이 비어 있으면 입력합니다. 패키지 네임은 "영어, 숫자, .'을 조합하여 임의로 입력하면됩니다만 주의할 사항은 이 세상에 있는 어떤 앱과도 중복되면 안된다는 것입니다. 당연히 내 앱과도 중복되면 안됩니다. 다만 마켓에 출시할 때 적용되는 체크사항입니다. 출시 안할 거면 중복여부는 전혀 신경쓰지 않으셔도 됩니다.

그럼에도 다음과 같은 AAPT stage 에러가 발생하면
Build failed! Error:Your build failed due to an error in the AAPT stage, not because of an error in your program.


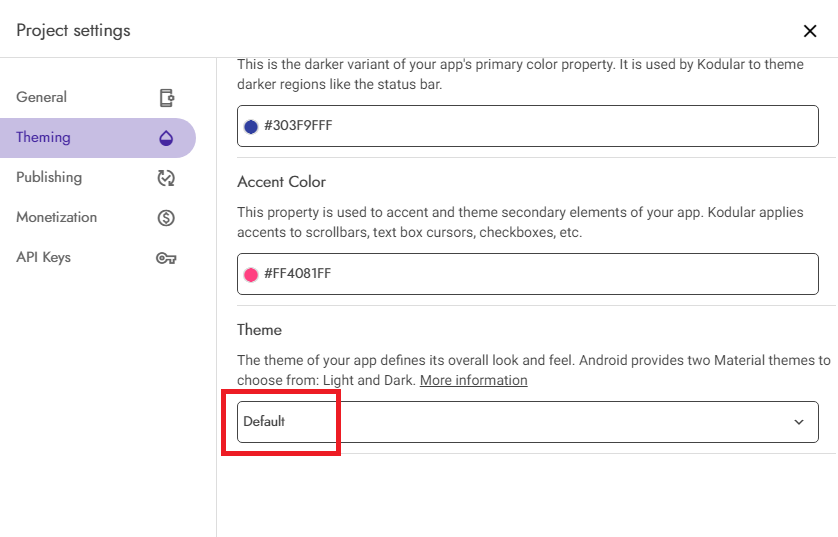
프로젝트 세팅 메뉴의 Theming 중 Theme항목이 아무것도 없는 경우에 발생하는 에러입니다.
클릭하여 Default(또는 light 또는 dark)를 선택합니다.
이제 다시 Export하면 정상적으로 작업이 되는기쁨을 맛보실 수 있습니다.
다만, 최근 코듈러에서 업그레이드하면서 앱인벤터의 aia를 읽어오면 일부 블록을 읽어오지 못하거나 화면 갱신 후 저장이 되지 않는 버그가 발생하고 있습니다. 가능하면 처음부터 코듈러에서 작업을 하는 것이 이러한 에러를 발생시키지 않는 방법일 것입니다.
| 코듈러(Kodular) 경고표시(Show Warnings) 숫자가 증가하는 사례 (0) | 2021.12.10 |
|---|---|
| 코듈러(Kodular) 엑스포트[빌드] 에러(Export[Build] Error) : has few arguments (3; must be 4) (0) | 2021.12.10 |
| 앱인벤터(App Inventor)와 코듈러(Kodular)에서 공공데이터포털 중 자외선 지수 API를 읽어오는 방법 (0) | 2021.12.02 |
| 앱인벤터(App Inventor), 코듈러(KOdular)에서 행정동코드를 파일로 읽어서 목록선택버튼으로 선택하게 만들고, 기상청 RSS를 읽어 파싱하여 원하는 자료를 추출하는 예제 aia파일 공개 (0) | 2021.11.27 |
| 앱을 종료해도 이전화면이 다시 열릴때 조치방법 (0) | 2021.04.16 |
| 코듈러(kodular)에서 SNS로 구글앱 주소 공유하기 (0) | 2021.04.06 |
| 코듈러(kodular) 앱인벤터(app inventor) 유튜브 에러 방지 예제 (0) | 2021.02.23 |
| 코듈러(kodular) 앱인벤터(app inventor)의 Companion 효과적으로 잘 활용하는 방법(앱의 현재 진행 상태, 변수의 변동 체크하는 방법) (0) | 2021.02.22 |
화면이 2개 이상 있을 때 앱을 종료하는 경우
1. 앱종료를 했을 때 종료가 되는 경우가 있는 반면에
2. 종료를 해도 종료가 되지 않고 이전 화면이 다시 나오는 경우가 있습니다.
이 경우 화면의 이동(전환)을 어떻게 하느냐에 따라 결과가 달라집니다.
예를 들어
"Screen1"이 있고
"room"이라는 화면이 있는데
블럭코딩을 다음과 같이 하면



Screen1의 코딩은 문제가 없는데
room에서 다시 Screen1으로 화면 전환을 할 경우
open another screen 컴포넌트를 사용하여 화면을 전환하면
room 화면이 남아 있는 상태에서 앱을 종료하기 떄문에
앱을 종료해도 room의 화면이 다시 보이게 됩니다.
room에서 다시 Screen1으로 가서 앱을 종료해도
역시 room 화면은 남아 있이서 무한루프에 빠지는 겁니다.
이 고리를 끊으려면 room의 화면을 close screen으로 닫으면 해결 됩니다.



코듈러에서 구글의 앱 주소를 SNS로 공유하는 예제입니다.
먼저 구글 플레이 스토에에서 URL을 복사하기합니다.
다음에 컴포넌트 중 Social > Sharing을 추가합니다.
블럭에서 Sharing.Share Message의 message에 방금 복사한 앱의 url을 문자열로 삽입하면 됩니다.
간단하죠?
모를땐 그냥 없어도 되는 그런 기능일 수도 있지만
카톡공유가 대세인 시대에 아주 중요한 기능입니다.
잘 활용하세요!

코딩을 하다 보면 앱의 진행이 중간에 어떻게 되는지, 에러가 발생했을 때 어디서 문제가 있는지 확인을 수시로 해야합니다. 이때 변수의 값이 어떻게 변동되는지 중간 중간 확인하는 것은 정말이지 아주 중요한 핵심 사항이 아닐 수 없다고 하겠습니다. 그래서 블럭코딩을 하면서 앱의 변수 값이 어떻게 바뀌는지 확인하는 방법을 알아보겠습니다.
먼저, Test의 Companion을 활성화해야 합니다.
처음에는 직접 핸드폰에 Companion을 설치하고

Connect to companion을 클릭하면

위와 같이 QR코드 창이 떠서 핸드폰 Companion을 실행하고 위의 QR를 읽으면
핸드폰에 실시간으로 코딩한 결과가 반영이 되어 코딩작업을 했었습니다.
배틀을 테스트할 때는 실제 핸드폰 2개에 Companion을 동시에 할 수가 없어서
하나는 apk를 다운받아 설치하고
하나는 Companion으로 연결해서 테스트하다보니 정말 앱을 껐다 켰다 수없이 반복을 했었습니다.
그랬더니 너무 번거로와서 지금은 기존에 알려드린 apk에뮬레이터를 어플을 pc에 설치하여
모니터에서 코듈러 개발창과 실행창을 동시에 띄워 놓고 바로바로 확인하면서 버그를 잡고 있습니다.
먼저 위 게시글을 참고하여 MEMU를 설치하고 실행합니다.
멀티 뷰 설치하는 방법은 위 게시물 참고하세요.
모니터 kodular개발자 [Blocks]을 띄워놓고 Test 메뉴의 Connect to Companion을 클릭하여
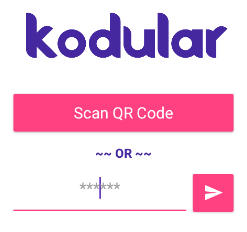
QR코드 창이 뜨면
Blustacks에 Companion을 Google Play에서 설치한 후 실행하면

QR코드 창의 패스워드를 ******에 입력하고 >를 클릭합니다.

블럭코딩 화면에서 변수에 마우스 포인터를 갖다 대고 우클릭을 하면
Companion이 연결되어 있지 않으면 위와 같이 맨 밑의 [ Do It ]이 비활성화되어 있습니다.
Companion이 연결된 상태에서 우클릭을 하면

위와 같이 Do It이 활성화된 것을 볼 수 있습니다.
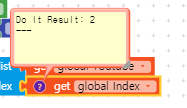
이 Do It에 마우스를 갖다 대고 좌클릭을 하면

변수의 현재 값을 확인할 수 있습니다.
즉, Index라는 변수에 현재 값은 2라는 것을 알 수 있습니다.
이와 같이하여 변수의 변동값을 바로바로 확인하면서 코딩을 처리하실 수 있습니다.
그리고 변수가 아닌 블럭 자체에 마우스를 갖다대고 우클릭을 해서 메뉴창을 띄운 후 Do It을 좌클릭하면
해당 컴포넌트만 처리가 되고 그 결과가 Companion 연결된 화면에 즉시 반영됩니다.
이제 편리하게 버그 확인하면서 코딩에 활용하세요.
| 앱인벤터(App Inventor)에서 저장한 aia를 코듈러(Kodular)에서 빌드(export) 중 에러(index of, match, AAPT stage error) 원인과 해결방법 공유 (0) | 2021.09.30 |
|---|---|
| 앱을 종료해도 이전화면이 다시 열릴때 조치방법 (0) | 2021.04.16 |
| 코듈러(kodular)에서 SNS로 구글앱 주소 공유하기 (0) | 2021.04.06 |
| 코듈러(kodular) 앱인벤터(app inventor) 유튜브 에러 방지 예제 (0) | 2021.02.23 |
| 코듈러(kodular), 앱인벤터(app inventor) 1일 2회 (날짜 중복) 체크하는 예제 (0) | 2021.02.22 |
| 코듈러(kodular) 앱인벤터(app inventor) 날짜 연월일 위치 변경하고 글자도 추가하여 출력하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor) 경과일(날짜 차이) 계산하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor)로 리스트 복사할 경우 유의사항 (0) | 2021.02.13 |

코딩을 하다가 하루에 한번 만으로 횟수를 제한해야할 경우에 활용할 수 있는 예제입니다.
의외로 날짜 다루기가 만만치 않습니다.
위의 블럭은 날짜를 오늘 날짜를 저장하는 블럭입니다.
tag [DAteQuiz]에 처리한 오늘 날짜를 저장하는 예제입니다.
아래 블럭은 만약 저장한 날짜가 오늘 날짜와 동일하다면 중복에 따른 안내문을 Notifier로 잠깐 보여주는 예제입니다.
물론 중복이 아니면 그냥 지나갑니다.
또는 if 문에서 else를 추가하여 별도의 안내문을 보여줄 수도 있을 것입니다.
pattern은 가능하면 예제 처럼 MM/dd/yyyy로 해주시기를 권장합니다.
그냥 레이블이나 출력할 때는 이 순서를 바꾸거나 문자를 추가하여 조합할 수도 있는데
날짜데이타 처리할 때는 이 패턴으로 통일하는 것이 오류가 발생하지 않고 잘 처리됩니다.
| 앱을 종료해도 이전화면이 다시 열릴때 조치방법 (0) | 2021.04.16 |
|---|---|
| 코듈러(kodular)에서 SNS로 구글앱 주소 공유하기 (0) | 2021.04.06 |
| 코듈러(kodular) 앱인벤터(app inventor) 유튜브 에러 방지 예제 (0) | 2021.02.23 |
| 코듈러(kodular) 앱인벤터(app inventor)의 Companion 효과적으로 잘 활용하는 방법(앱의 현재 진행 상태, 변수의 변동 체크하는 방법) (0) | 2021.02.22 |
| 코듈러(kodular) 앱인벤터(app inventor) 날짜 연월일 위치 변경하고 글자도 추가하여 출력하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor) 경과일(날짜 차이) 계산하기 (0) | 2021.02.16 |
| 코듈러(kodular) 앱인벤터(app inventor)로 리스트 복사할 경우 유의사항 (0) | 2021.02.13 |
| 코듈러(kodular)에서 유튜브음악 총시간,재생시간으로 이벤트 처리하기 (0) | 2021.02.09 |