앱인벤터에서 공공데이터포털의 자료 중 자외선 API를 읽어오는 방법입니다.
1. 공공데이터포털에 로그인합니다.
공공데이터 포털
국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase
www.data.go.kr
2. 검색어에 "자외선"을 입력합니다.

3. 검색 결과 중 Open API를 클릭한 후 기상청_생활지수 조회서비스(3.0)의 [활용신청]을 클릭합니다.

4. 필요한 항목들을 입력하고 [활용신청]을 클릭합니다.
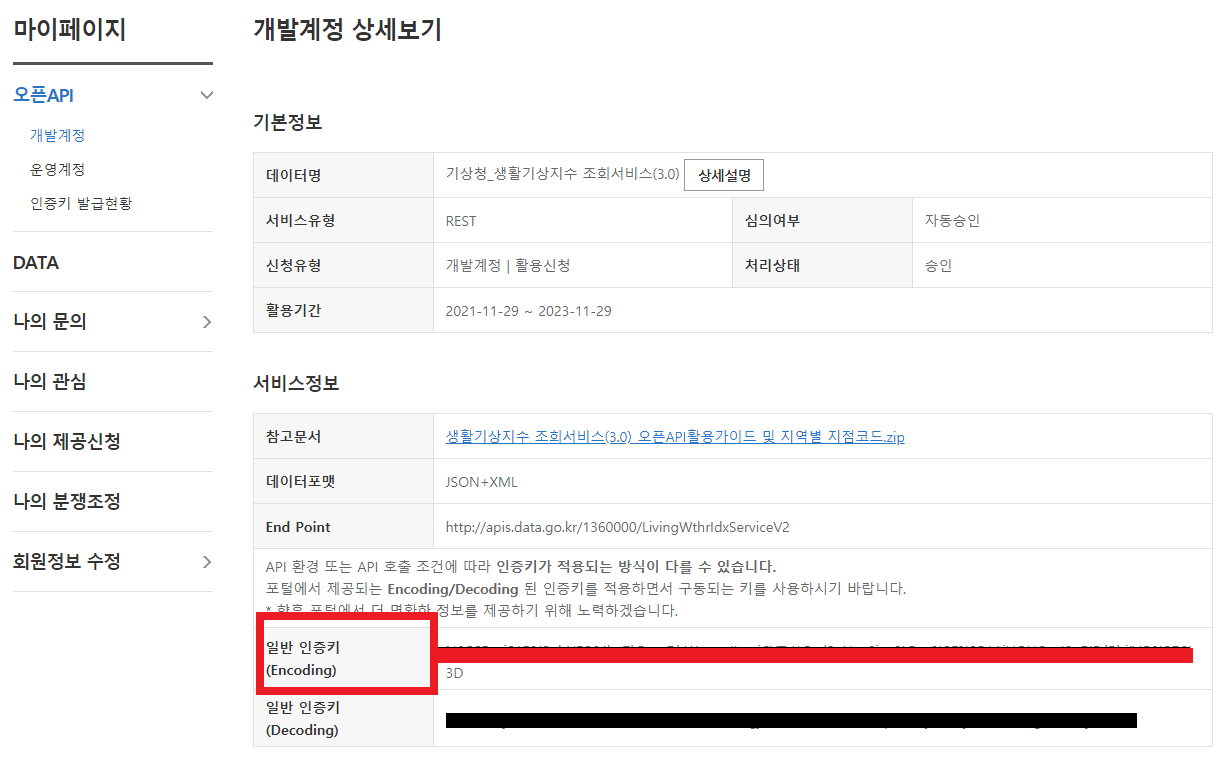
5. 마이페이지를 보면 활용신청한 목록을 확인할 수 있습니다.

6. 위 그림의 개발계정에서 승인된 목록 중 제목을 클릭하면 인증키 값을 확인할 수 있습니다. 읽어올때 사용해야 하는 인증키는 붉은색 줄로 가린 Encoding용 인증키입니다.

7. [인증키 발급현황]을 클릭해도 인증키를 확인할 수 있습니다.

자 이제 인증키를 발급받았으니 URL을 만드는 방법을 알아보겠습니다.
8. 6번 개발계정 상세보기 화면에서 [상세설명]을 클릭합니다.
9. 상세내역 중 요청주소와 항목명, 데이타를 조합하여 요청키값을 만들어야 합니다.

10. 조합하는 방법입니다.
앱인벤터에서 사용할 수 있는 코딩 예제는 curl을 그대로 사용하면됩니다.
단 여기서 3가지 항목을 개발자가 값을 수정해서 사용하면 됩니다.
서비스키와 주소코드, 그리고 날짜만 수정하면 됩니다.
서비스키는 6번의 인증키 값을 복사하여 붙여넣기 하면됩니다.
주소코드는 행정동코드(10자리)를 입력하면 됩니다.
날짜는 연월일시를 조합하여 10자리로 만들어주면됩니다.
이때시간은 24시간제로2자리로처리해야합니다.
앱인벤터의 시간패턴을 yyyyMMddHH으로 설정해주면 간단하게 해결됩니다.

11. 앱인벤터에서 이것을 조합하는 블록은 아래와 같이 하시면 됩니다.
디자인에서 연결에 있는 웹 컴포넌트를 화면에 추가합니다.

그리고 블록에서 다음과 같이 블럭을 구성하면 됩니다.

여기서 핵심은 행정동코드인데, 제가 올린 기상청자료 RSS를 읽어오는 파일에 행정동코드를 목록선택버튼으로 선택하는 것이 포함되어 있으니 활용하시면 쉽게 활용하실 수 있을 것입니다. 아래 링크를 클릭하시면 예제파일을 다운로드 받을 수 있습니다.
앱인벤터(app inventor)에서 행정동코드를 파일로 읽어서 목록선택버튼으로 선택하게 만들고, 기상
앱인벤터에서 행정동 코드를 목록선택버튼으로 시도, 시군구, 읍면동 항목을 선택하여 생성하는 예제를 공개합니다. 필요하신 분들은 가져다 활용해보세요.. 아래 파일을 다운로드 받아서 앱인
2fpretty0911.tistory.com
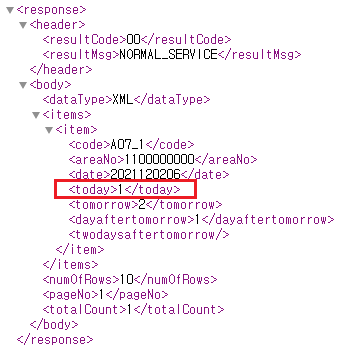
12. 이제 웹컴포넌트로 호출을 하면 다음의 항목들을 포함하는 결과문을 얻을 수 있습니다.

13. 실제 얻게되는 파일의 내용은 다음과 같이되어 있습니다.

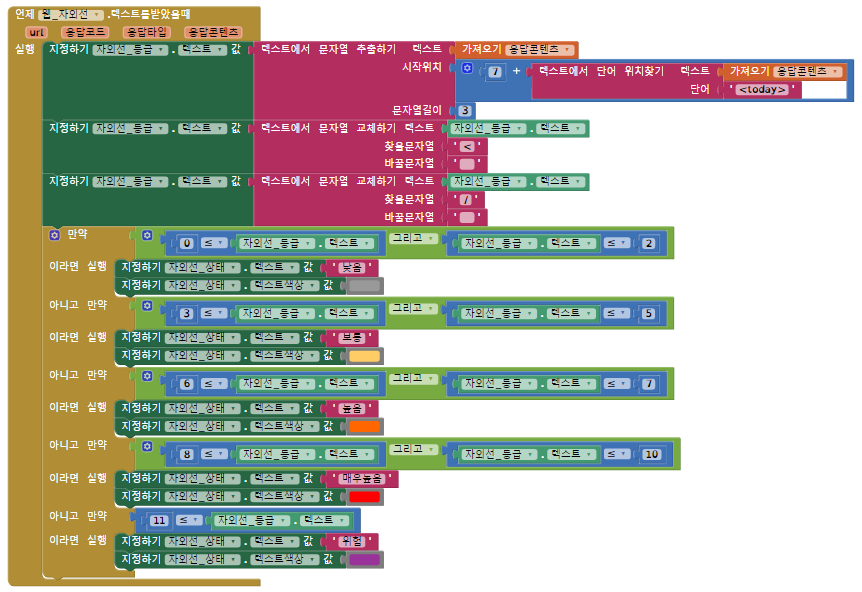
14. 이제 필요한 항목을 파싱하여 추출하면 됩니다.
우리가 주로 활용할 것은 오늘의 자외선 지수로 빨간 사각형으로 된 부분에 그 값이 있습니다.
<today>1</today> 가운데 있는 숫자 1을 추출하는 방법입니다.
숫자가 두잘, 3자리까지도 나올 수 있다는 가정하에 3자리 문자를 추출해서 숫자가 아닌 문자(< /)를 삭제하는 방법으로 값을 추출하였습니다. 그리고 추출된 값으로 상태를 구분하여 한글로 출력하고 글자색을 변경하는 블록은 아래와 같습니다.